Text in html zentrieren
In diesem Tutorial erfahren Sie, wie Sie Text in einer HTML-Website zentrieren. Dazu verwenden wir CSS (Cascading Style Sheets). Früher haben wir in HTML zentriert, indem wir die
Schritte
Methode 1 von 2: CSS verwenden

1. Öffnen Sie die Textdatei, in der Sie Ihre Stile beschreiben. Jetzt die -Tag nicht mehr verwendet wird, erstellen Sie in dieser Datei ein neues Element, das Text in bestimmten Teilen Ihres HTML-Dokuments zentriert. Wenn Sie keine separate CSS-Datei haben, befinden sich die Codes oben im HTML-Dokument zwischen den `Als die - und -Tags noch nicht da sind, können Sie sie direkt unter dem platzieren -wie folgt markieren:

2. Erstellen Sie eine Klasse, die Text zentriert. Der --Tag teilt Ihrem HTML-Dokument mit, zu welchem spezifischen Abschnitt diese Klasse gehört. Geben Sie Folgendes zwischen den `style`-Tags ein und achten Sie darauf, dass Sie klicken ↵ Geben Sie nach der ersten Zeile ein:
div.ein {}
3. Ergänzen Sie die Textausrichtung-Eigentum. Typ Textausrichtung: Mitte; zwischen den Klammern im div.ein-Sektion. Der `Header` sieht jetzt so aus:

4. Füge das Richtige hinzu div-Markieren Sie den Text, den Sie zentrieren möchten. Sie tun dies, indem Sie die -Tag über diesem Text und schließe ihn mit a -unter diesem Text markieren. Wenn Sie beispielsweise einen Titel im darunter liegenden Absatz zentrieren möchten, sieht das so aus:

5. Verwenden Sie die div.ein-Tag, um andere Elemente zu zentrieren. Wenn Sie ein anderes Element zentrieren möchten, z. B. Inhalt zwischen den Tags und ), Typ für dieses Element und nach. Da du die `Div . bist.a` als zentrierender CSS-Code, jetzt werden diese Elemente auch zentriert.

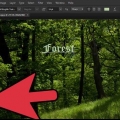
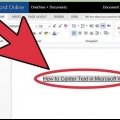
6. Überprüfen Sie Ihr Dokument. Während der Text auf Ihrer Webseite natürlich anders ist, sieht er ungefähr so aus:
Methode2 von 2: Verwenden des `center`-Tags in HTML
1. Öffnen Sie Ihr HTML-Dokument. Diese Methode beschreibt das Löschen der veralteten -Tag verwendet. Diese Methode wird wahrscheinlich in einigen Browsern noch funktionieren, aber es ist am besten, sich nicht zu sehr darauf zu verlassen.

2. Suchen Sie den Text, den Sie zentrieren möchten. Scrollen Sie in Ihrem Dokument nach unten, bis Sie den Titel, Absatz oder anderen Text finden, den Sie zentrieren möchten.

3. Platziere das `center`-Tag auf beiden Seiten des Textes. Der Code sieht so aus . Hier ist `Text` der zu zentrierende Text. Platzieren Sie die "center"-Tags außerhalb vorhandener Tags, wenn dieser Text andere Tags enthält, z. B. "

4. Überprüfen Sie Ihr HTML-Dokument. Es sollte ungefähr so aussehen:
Оцените, пожалуйста статью