Hallo alle von ihnen! die Eingabe zum Beispiel führt zu einem zusätzlichen Leerzeichen zwischen `Hi` und `all!` Wenn Sie dieses Zeichen zu oft verwenden, werden Browser Schwierigkeiten haben, Zeilenumbrüche sauber und lesbar einzufügen. Du kannst auch &# 160; Geben Sie ein, um ein Leerzeichen zu erzwingen. zwei räume - Typ Vier Räume - Typ Einzug - Typ 
Der Header eines HTML-Dokuments befindet sich am Anfang der Datei. Es ist zwischen den Typ um den Stilbereich zu öffnen. Der gesamte CSS-Code kommt nach diesem Tag. Typ um den Stilbereich zu schließen. Der gesamte CSS-Code kommt vor diesem schließenden Tag. Sie können die Anzahl der Leerzeichen anpassen, indem Sie hinterher eine andere Zahl eingeben `indent-text:`. Die Einheit `em` entspricht einem Leerzeichen in der entsprechenden Schriftart. Sie können auch andere Einheiten wie Prozentsätze verwenden (z. `indent-text: 15%;`) oder Maßeinheiten (zB. `Text einrücken: 3mm;`). 
Wenn Ihre Leerzeichen im Webbrowser zu seltsamen Symbolen werden, liegt dies höchstwahrscheinlich an zusätzlichen Daten, die im Textverarbeitungsformat gespeichert sind und nicht für die Online-Anzeige bestimmt sind. Vermeiden Sie dies, indem Sie einen einfachen Texteditor wie Notepad oder TextEdit verwenden. CSS ist die leistungsstärkste und vorhersehbarste Methode, um Ihre Seite zu formatieren, einschließlich der Abstände des Textes. Der geschützte Raum
Leerzeichen in html hinzufügen
Dieses Tutorial zeigt Ihnen, wie Sie Leerzeichen und Bindestriche in HTML einfügen. Das Einfügen von zwei Leerzeichen in HTML führt zu nur einem Leerzeichen auf der Seite, daher benötigen Sie ein HTML-Tag, um mehrere Leerzeichen einzufügen.
Schritte
Methode 1 von 3: Mit HTML

1. Öffnen Sie ein HTML-Dokument. Sie können ein HTML-Dokument mit einem Texteditor wie NotePad oder TextEdit für Windows bearbeiten. Sie können auch einen HTML-Editor wie Adobe Dreamweaver verwenden. Verwenden Sie die folgenden Schritte, um ein HTML-Dokument zu öffnen.
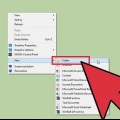
- Rufen Sie das HTML-Dokument im Datei-Explorer unter Windows oder im Finder auf dem Mac auf.
- Klicken Sie mit der rechten Maustaste auf das HTML-Dokument, das Sie bearbeiten möchten.
- Platzieren Sie den Mauszeiger auf Öffnen mit.
- Klicken Sie auf das Programm, mit dem Sie das Dokument bearbeiten möchten.

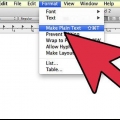
2. Drücken SieLeertaste ein einfaches Leerzeichen hinzufügen. Um ein normales Leerzeichen hinzuzufügen, klicken Sie auf die Stelle, an der Sie das Leerzeichen hinzufügen möchten, und drücken Sie die Leertaste. Normalerweise zeigt HTML nur ein Leerzeichen zwischen den Wörtern an, egal wie oft Sie die Leertaste drücken.
3. Typ ein zusätzliches Leerzeichen erzwingen. Dies wird als geschütztes Leerzeichen bezeichnet, weil es einen Zeilenumbruch an seiner Position verhindert.
4. Leerzeichen unterschiedlicher Breite einfügen. Sie können ein längeres Leerzeichen einfügen, indem Sie eine der folgenden Optionen verwenden:
Methode2 von 3:Mit CSS

1. Öffnen Sie ein HTML- oder CSS-Dokument. CSS kann im Header eines HTML-Dokuments angewendet oder als externes CSS-Dokument geschrieben werden.
2. Erstellen Sie einen Stilabschnitt für Ihr CSS. Der Stilabschnitt befindet sich im Kopf Ihres HTML-Codes oder auf einem separaten Stylesheet. Verwenden Sie die folgenden Tags, um einen Stilabschnitt in Ihrem HTML- oder Stylesheet-Dokument zu erstellen.
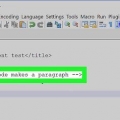
3. Geben Sie das folgende Tag in den Stilbereich ein:p {Texteinzug: 5em;} Dies weist den Browser an, einen 5-Leerzeichen-Einzug zu erstellen, wenn er den richtigen HTML-Code hat.
4. Typ wo Sie eine Einrückung einfügen möchten. Dies endet an einer beliebigen Stelle im Text Ihres HTML-Dokuments, an der Ihr Text eingerückt werden soll. Dadurch wird eine Einrückung in Ihren Text eingefügt, die den Spezifikationen in Ihrem CSS entspricht.
Methode 3 von 3: Mit vorformatiertem Text

1. Öffnen Sie ein HTML-Dokument. Sie können ein HTML-Dokument mit einem Texteditor wie NotePad oder TextEdit unter Windows bearbeiten. Sie können auch einen HTML-Editor wie Adobe Dreamweaver verwenden. Verwenden Sie die folgenden Schritte, um ein HTML-Dokument zu öffnen.
- Rufen Sie das HTML-Dokument im Datei-Explorer unter Windows oder im Finder auf dem Mac auf.
- Klicken Sie mit der rechten Maustaste auf das HTML-Dokument, das Sie bearbeiten möchten.
- Platzieren Sie den Mauszeiger auf Öffnen mit.
- Klicken Sie auf das Programm, mit dem Sie das Dokument bearbeiten möchten.
2. Typ für den Text, den Sie im Voraus formatieren möchten. Dies ist das öffnende Tag für vorformatierten Text.
3. Geben Sie den Text nach dem ` Durch die Vorformatierung des Textes werden alle Leerzeichen und Zeilenumbrüche, die durch Drücken von `Enter` erstellt wurden, auf der HTML-Seite angezeigt.
4. Typ nach dem text. Dadurch wird Ihr vorformatierter Textabschnitt geschlossen.
Tipps
ist ein Beispiel für eine Zeicheneinheit, ein Code, der sich auf ein Zeichen bezieht, das Sie nicht auf Ihrer Tastatur eingeben können.Warnungen
- Das HTML-Zeichen für Tab ↹
- Schreiben Sie Ihren HTML-Code immer in einem Code-Editor oder in einer einfachen Textdatei, nicht in einem Textverarbeitungsprogramm.
"Leerzeichen in html hinzufügen"
Оцените, пожалуйста статью