Einfache Bilder mit einem unauffälligen, sich wiederholenden Muster eignen sich am besten als Hintergrundbilder, damit Sie den Text im Bild noch lesen können. Wenn Sie kein Bild haben, können Sie irgendwo ein kostenloses Hintergrundbild herunterladen. Legen Sie dieses Bild in den Ordner mit dem von Ihnen erstellten HTML-Code.
Sie können jeden beliebigen Texteditor verwenden, sogar die Texteditoren von Windows (Notepad) und Mac OS X (TextEdit). Wenn Sie einen Texteditor für die HTML-Codierung verwenden möchten, dann klick hier um Atom herunterzuladen, einen Texteditor für Windows, Mac OS X und Linux. Wenn Sie TextEdit verwenden, klicken Sie auf das Menü Format und dann auf Nur Text erstellen, bevor Sie mit dem Codieren in HTML beginnen. Diese Einstellung stellt sicher, dass die HTML-Datei im Webbrowser korrekt geladen wird. Textverarbeitungsprogramme wie Microsoft Word sind für die Codierung in HTML nicht geeignet, da sie unsichtbare Zeichen und Formatierungen hinzufügen, die die korrekte Anzeige der HTML-Datei in einem Webbrowser verhindern. 



Wenn Ihr Browser geöffnet wird und Sie das Bild nicht sehen, vergewissern Sie sich, dass der Dateiname des Bildes im Indexcode richtig geschrieben ist.html. Wenn sich der Browser öffnet und Sie HTML-Code anstelle des Hintergrundbildes sehen, dann haben Sie den Index.html-Datei als Rich-Text-Dokument gespeichert. Versuchen Sie, die HTML-Datei in einem anderen Texteditor zu bearbeiten. 

Hinzufügen eines hintergrundbilds zu html
Wenn Sie einer Webseite ein Bild hinzufügen möchten, benötigen Sie lediglich HTML. Wenn Sie ein Bild als Hintergrund für eine Webseite verwenden möchten, benötigen Sie sowohl HTML als auch CSS. HTML steht für Hypertext Markup Language und ist ein Code, der dem Browser mitteilt, was auf einer Webseite angezeigt werden soll. CSS steht für Cascading Style Sheets und wird für die Darstellung und Formatierung einer Webseite verwendet. Sie benötigen ein Hintergrundbild, wenn Sie es für Ihre Webseite verwenden möchten.
Schritte
Teil 1 von 5: Sammeln Ihrer Dateien

1. Erstellen Sie einen Ordner für die HTML-Datei und das Hintergrundbild. Erstellen Sie auf Ihrem Computer einen Ordner, den Sie später leicht wiederfinden können.
- Sie können dem Ordner einen beliebigen Namen geben, aber wenn Sie mit HTML arbeiten, ist es besser, Dateien und Ordnern kurze Namen zu geben, die aus einem Wort bestehen.

2. Legen Sie das Hintergrundbild in den Ordner mit HTML-Code. Platzieren Sie das Bild, das Sie als Hintergrund verwenden möchten, im HTML-Code-Ordner.

3. Erstellen Sie eine HTML-Datei. Öffnen Sie einen Texteditor und erstellen Sie eine neue Datei. Datei als Index speichern.html.
Teil 2 von 5: HTML-Datei schreiben

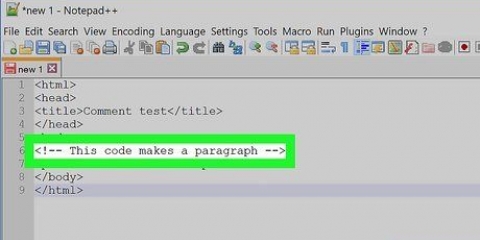
1. Kopieren Sie den Standard-HTML-Code und fügen Sie ihn ein. Wählen Sie den folgenden HTML-Code aus, kopieren Sie ihn und fügen Sie ihn in Ihren geöffneten Index ein.html-Datei.

2. Fügen Sie die URL des Hintergrundbildes hinzu. Suche im Index.html-Datei an die Zeile Hintergrundbild: URL(" ");. Setzen Sie den Cursor in die Klammern und geben Sie dann den Dateinamen des Hintergrundbildes ein. Stellen Sie sicher, dass Sie die Hintergrundbilderweiterung einschließen.
- Wenn Sie fertig sind, sollte es so aussehen:
Hintergrundbild: URL("Hintergrund.jpg");
- Wenn Sie einen Dateinamen ohne Pfad oder URL verwenden, durchsucht der Webbrowser den Ordner der Webseite nach dem Bild mit diesem Namen. Wenn sich die Datei in einem anderen Ordner auf Ihrem System befindet, müssen Sie den vollständigen Pfad zu dieser Datei hinzufügen.
Speichern Sie die HTML-Datei.

Teil 3 von 5: Anzeigen der HTML-Datei

1. Öffnen Sie die HTML-Datei in einem Webbrowser. Rechtsklick auf den Index.html und öffnen Sie es dann in einem Webbrowser Ihrer Wahl.

2. Bearbeiten Sie die HTML-Datei. Platzieren Sie im Texteditor den Cursor zwischen denHallo Welt!. Laden Sie das Browserfenster neu, um den Text über dem Hintergrundbild zu sehen.
Teil 4 von 5: Der HTML-Code erklärt

1. HTML- und CSS-Tags. HTML-Code besteht aus Open- und Close-Tags. Der

2. Das DOCTYPE-Tag. Jede HTML-Seite sollte mit einem beginnen 

3. Bearbeiten Sie die HTML-Datei. Platzieren Sie im Texteditor den Cursor zwischen den


4. HTML- und CSS-Tags. HTML-Code besteht aus Open- und Close-Tags. Der 

5. Das Title-Tag. Der 

6. Das Style-Tag. Der 

7. Das Body-Tag. Beliebiger Text zwischen den 

8. Bearbeiten Sie die HTML-Datei. Platzieren Sie im Texteditor den Cursor zwischen den 
Teil 5 von 5: Erläuterung des CSS-Codes

1. Den CSS-Code verstehen. In deinem Index.HTML-Code, teilt CSS-Code zwischen den 



2. CSS-Code anzeigen.
3
Karosserie { Hintergrundbild: url("Hintergrund.jpg"); }
4. Aus welchen Teilen besteht CSS-Code?. CSS-Stile bestehen aus zwei Teilen, dem Selektor und der Deklaration.
- Im Beispiel, Karosserie der Selektor und
Hintergrundbild: URL("Hintergrund.jpg") ist die Erklärung.
- Ein Selektor kann ein beliebiges HTML-Tag sein.
- Deklarationen werden immer in geschweifte Klammern { } eingeschlossen.

5. Was ist eine CSS-Deklaration?. Die CSS-Deklaration besteht aus zwei Teilen, der Eigenschaft und dem Wert. Zwischen den Hosenträgern,
Hintergrundbild ist die Eigenschaft (Eigenschaft) und URL("Hintergrund.jpg") ist der Wert (Wert).
Hintergrundbild ist die Eigenschaft (Eigenschaft) und URL("Hintergrund.jpg") ist der Wert (Wert).
- Die Eigenschaft gibt an, was in einen Stil gegossen wird, und der Wert gibt an, wie stark ein Stil auf diese Eigenschaft angewendet wird.
- Die Eigenschaft und ihr Wert werden immer durch einen Doppelpunkt getrennt.
- CSS-Deklarationen enden immer mit einem Semikolon.
"Hinzufügen eines hintergrundbilds zu html"
Оцените, пожалуйста статью