Erstellen sie eine einfache webseite mit html
Sie können eine Webseite ohne HTML-Kenntnisse erstellen, aber trotzdem werden Sie auf Probleme stoßen und wissen dann nicht, wie Sie sie lösen können. Es gibt viele Websites, auf denen Sie HTML-Programmierung lernen können, aber wenn Sie diesen Artikel lesen, lernen Sie einige grundlegende HTML-Konzepte kennen. Nach dieser Einführung wird es nicht lange dauern, bis Sie Ihre eigene Website erstellen können!
Schritte
Methode 1 von 1: Verwenden von HTML

1. Verstehen Sie, was HTML ist. HTML ist eine Programmiersprache, mit der Sie Webseiten erstellen können. Um zu sehen, wie HTML im Browser aussieht, wählen Sie "Quelltext anzeigen" oder Worte dazu. Jetzt erscheint eine Seite mit HTML-Code. Ihr Browser liest diesen Code und wandelt ihn wie gewohnt in das Erscheinungsbild einer Webseite um.
- Wählen Sie im Internet Explorer unter "Anzeige" Pro "Quelle". In Mozilla Firefox Drücken Sie [Strg]+U, um den Quellcode anzuzeigen. In Safari wähle dich unter "Anzeige" Pro "Quellversion anzeigen".

2. Machen Sie die erste Webseite so einfach wie möglich. Wenn Sie dies nicht tun, werden Sie bald von der HTML-Sprache und ihren Skriptsprachen überwältigt.
Zuerst müssen Sie wissen, dass Sie alle Informationen zwischen einem "Tag", das den HTML-Code öffnet, und einem "Tag", das den HTML-Code schließt, schreiben. Das erste Tag sieht so aus: <___>. Das schließende Tag sieht so aus: 


3. Öffnen Sie einen einfachen Texteditor. Unter Windows: Start --> Programme --> Schreibtischzubehör --> Notizblock. Auf einem Mac: Anwendungen --> Textbearbeitung.

4. Teilen Sie dem Browser mit, welche Sprache Sie verwenden. Typ 


5. Fügen Sie den `Kopf` wie auf dem Bild hinzu.

6. Gib der Seite einen Titel. Ein Titel ist wichtig, weil er den Nutzern zeigt, worum es auf der Seite geht. Sie sehen den Titel jeder Seite oben im Browser. In html geben Sie den Titel wie folgt an: 

7. Arbeite an demKarosserie der Seite. Der größte Teil des Codes, aus dem die Seite besteht, befindet sich zwischen den Tags
Durch eine Stil Zum Textkörper hinzufügen können Sie beispielsweise der Webseite eine Hintergrundfarbe geben. Schreiben Sie zum Beispiel: 
Wenn Sie den Text in der nächsten Zeile haben möchten (als ob Sie auf "Eintreten" drücken) verwendest du das Tag
für den text. Das br-Tag muss nicht geschlossen werden. Wenn du ein "Festzelt" hinzufügen möchten, d. h. ein Wort, das sich über den Bildschirm bewegt, tippen Sie 

8. Schreiben Sie etwas Text zwischen die Body-Tags.
für den text. Das br-Tag muss nicht geschlossen werden.

9. füge ein paar Bilder hinzu. Wenn Sie Ihrer Seite ein Bild aus dem Internet hinzufügen möchten, verwenden Sie den folgenden HTML-Code: 


Sie können bei Freunden einen guten Eindruck hinterlassen, wenn Sie zeigen, wie schnell Sie eine einfache Webseite erstellen können. Sie können auch Adobe Dreamweaver anstelle eines Texteditors verwenden. Es ist komplizierter zu bedienen, aber Sie haben viel mehr Möglichkeiten. Du kannst nirgendwo ein schließendes Tag platzieren. Das letzte öffnende Tag muss zuerst geschlossen werden, also zum Beispiel: Einige Tags, wie Testen Sie, was Sie geändert haben, bevor Sie es online stellen. Viele Menschen verdienen ihren Lebensunterhalt mit der Gestaltung von Webseiten. Arbeite an deinen Fähigkeiten, dann kannst du vielleicht auch noch Geld verdienen. Es gibt viele Online-Kurse, um HTML zu beherrschen. Googeln.

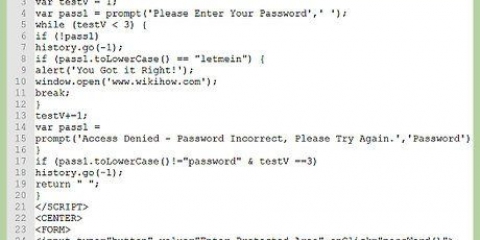
10. Überprüfen Sie, ob alle Tags geschlossen sind. Die Webseite sollte ungefähr so aussehen:

11. Sichere deine Arbeit. Gehe zu "speichern als" und geben Sie einen Dateinamen mit der Erweiterung ein .html (zum Beispiel meine Webseite.html). Doppelklicken Sie auf Ihre Webseite und Sie sollten das Ergebnis in einem Browser sehen.
Tipps
Warnungen
- Das Marquee-Tag ist kein offizielles Tag, es wird nicht vom W3C (World Wide Web Consortium) unterstützt und funktioniert möglicherweise nicht in allen Browsern.
Notwendigkeiten
- Ein Textbearbeitungsprogramm wie Notepad (Windows) oder Textedit (Mac).
- Ein Browser
- Computer
"Erstellen sie eine einfache webseite mit html"
Оцените, пожалуйста статью