Erstellen sie eine einfache webseite mit windows notepad
Webseiten. Wir benutzen sie jeden Tag. Aber wie schwer ist es, eine Webseite zu erstellen?? In diesem Artikel erfahren Sie, wie Sie mit Notepad in Windows eine einfache HTML-Webseite erstellen.
Schritte
Methode 1 von 1: Erstellen Sie Ihre eigene Webseite

1. Notizblock öffnen. Notepad ist Teil von Microsoft Windows. Sie finden es im Startmenü. Nachdem Sie Notepad geöffnet haben, klicken Sie auf "Datei" und dann weiter "Speichern als" im Dropdown-Menü. Wählen "Alle Dateien" im Dateityp-Menü. Speichern Sie Ihre Datei als HTML. Normalerweise rufen wir die Hauptseite einer Website auf "Index.html", um von dieser einen Seite aus auf alles auf der Website zugreifen zu können.

2. HTML (Hypertext Markup Language) verwendet Tags. Tags ist im Wesentlichen nur Text in Klammern Sie werden verschiedene Tags verwenden, um Ihre Webseite zu erstellen. Am Ende einer Codezeile steht immer ein `End-Tag`. Ein Beispiel für ein `End-Tag` ist:

3. Das erste Tag einer Webseite ist normalerweise: 



4. Das nächste Tag ist
Das nächste Tag,Meta-Tags, Sagen Sie Suchmaschinen wie Google, worum es auf der Site geht.
Das nächste Tag,

5. In der nächsten Zeile nach dem Kopf Tag, setzen Sie den Titel: 



6. Schließen Sie nun die Überschrift mit dem Code

7. Dann platzieren wir das Tag Bitte beachten Sie, dass nicht alle Farben von allen Browsern unterstützt werden. (zum Beispiel wird Dunkelgrau von den meisten Browsern nicht unterstützt)

8. Zwischen den beiden Body-Tags kommt der Inhalt der Webseite, der Teil, den der Benutzer sieht. Fangen wir mit der Kopfzeile an. Ein Header ist ein großer Textabschnitt und wird in HTML mit gekennzeichnet 

9. Ein weiteres Tag, das Sie in den Textkörper der Webseite einfügen können, ist Nach dem Header können Sie also etwas einfügen wie 

10. Sie möchten wahrscheinlich keine Nur-Text-Webseite. Also formatieren wir den Text. 

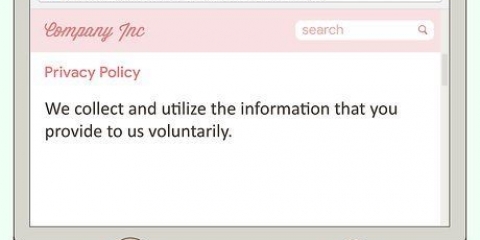
11. Was eine Website wirklich interessant macht, sind die Bilder. Auch bei der Formatierung wartet niemand auf einen endlosen Text? Verwendung 

12. Fast fertig! Sie möchten, dass Ihre Besucher mehr als eine Pagana sehen können. Um Links zu erstellen, verwenden Sie den Code: 


Weitere Informationen zu Tags finden Sie online. Es gibt viele gute Websites, die Ihnen beim Erstellen von Websites helfen. W3Schools ist sehr gut. Vergiss die Endtags nicht. Stellen Sie sicher, dass Sie immer Sie können die Schriftart ändern, indem Sie tippen Wenn Sie die Zeichen für Größer-als- und Kleiner-als-Benutzer auf Ihrer Website haben möchten, verwenden Sie < und > Ein Pluszeichen ist &Ampere Laut HTML-Tutorials ist es wichtig, Ihre Webverzeichnisse und Dateien alle in Kleinbuchstaben und ohne Leerzeichen oder Satzzeichen zu schreiben. Es ist zwar in Ordnung, Leerzeichen in Windows zu verwenden, aber viele Webserver akzeptieren dies nicht, und Sie können sich viel Zeit und Mühe sparen, indem Sie von Anfang an die richtigen Datei- und Ordnernamenskonventionen verwenden.

13. Um es zu vervollständigen, müssen Sie den Körper mit schließen

14. Speichern Sie Ihre Arbeit und stellen Sie sicher, dass Sie die Datei mit `.html` am Ende des Dateinamens. Öffnen Sie die HTML-Datei in Ihrem bevorzugten Browser, um zu sehen, wie sie aussieht. Herzliche Glückwünsche! Du hast gerade eine Webseite erstellt.

fünfzehn. Wenn Sie die Website ins Internet stellen möchten, lesen Sie Eine Website unter Ihrem eigenen Domainnamen online stellen
Tipps
"Erstellen sie eine einfache webseite mit windows notepad"
Оцените, пожалуйста статью