Ändern sie die farbe einer schriftart in html
In diesem Tutorial erfahren Sie, wie Sie die Farbe einer Schriftart in Ihrem HTML-Dokument ändern. Obwohl das `font`-Tag in HTML5 veraltet ist, können Sie CSS verwenden, um dem Text einer HTML-Seite Farbe hinzuzufügen. Wenn Sie mit einer älteren HTML-Version arbeiten, können Sie bei Bedarf das `font`-Tag in HTML verwenden.
Schritte
Methode 1 von 2: CSS verwenden

1. Wählen Sie eine Farbe für Ihren Text. Obwohl Ihre Standardfarben (z., "rot") für Ihren Text sollten Sie einen HTML-Farbgenerator für die nuancierteren Schattierungen verwenden:
- Gehe zuhttps://www.w3schools.com/colors/colors_picker.asp im Webbrowser Ihres Computers.
- Wählen Sie die gewünschte Standardfarbe aus dem Sechseck oben auf der Seite.
- Scrollen Sie zu dem Farbton, den Sie auf der rechten Seite der Seite verwenden möchten.
- Schreiben Sie den Code aus sechs Zahlen und Buchstaben rechts neben der gewählten Farbe auf.

2. Öffnen Sie Ihr HTML-Dokument. Dies sollte das Dokument sein, für das Sie die Schriftfarbe ändern möchten.
Sie haben noch kein HTML-Dokument, mach zuerst einen bevor du fortfährst.

3. Suchen Sie den Text, den Sie einfärben möchten. Scrollen Sie durch Ihr Dokument, bis Sie den Absatz, die Überschrift oder den anderen Teil des Textes finden, den Sie einfärben möchten.

4. Beachten Sie die Tags des Textes. Wenn es sich beispielsweise um eine Kopfzeile handelt, sehen Sie "


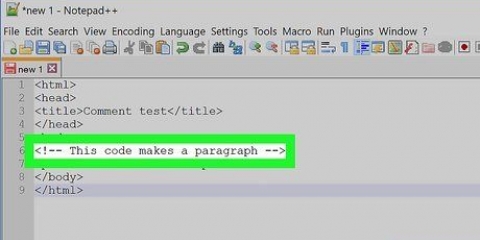
5. Fügen Sie die Tags hinzu "Kopf" und "Stil" am Anfang des Dokuments hinzufügen. Typ unter dem tag " ↵ Geben Sie ein, geben Sie ein unter dem tag " ↵ Geben Sie die Endtags für beide ein und geben Sie sie ein. Das Endergebnis sollte ungefähr so aussehen:

6. Schreib die "Farbe" Stil-Tag. Klicken Sie in den Raum zwischen den Tags "rot ersetzt durch Ihren gewünschten Farbcode und "







7. Zeigen Sie Ihr Dokument an. Ihr Seitenkopf sollte ungefähr so aussehen:

8. Habe die gleiche Farbe für den `body`-Text. Wenn Sie möchten, dass der gesamte Text im Hauptteil Ihres Dokuments dieselbe Farbe hat, geben Sie den folgenden Code ein, wobei Sie Schwarz ersetzt durch Ihre bevorzugte HTML-Farbe:
Körper {Farbe: schwarz; }Methode 2 von 2: Verwenden Sie HTML-Tags

1. Wählen Sie eine Farbe für Ihren Text. Obwohl Ihre Standardfarben (z., "rot") für Ihren Text sollten Sie einen HTML-Farbgenerator für die nuancierteren Schattierungen verwenden:
- Gehe zuhttps://www.w3schools.com/colors/colors_picker.asp im Webbrowser Ihres Computers.
- Wählen Sie die gewünschte Standardfarbe aus dem Sechseck oben auf der Seite.
- Scrollen Sie zu dem Farbton, den Sie auf der rechten Seite der Seite verwenden möchten.
- Schreiben Sie den Code aus sechs Zahlen und Buchstaben rechts neben der gewählten Farbe auf.

2. Öffnen Sie Ihr HTML-Dokument. Dies sollte das Dokument sein, für das Sie die Schriftfarbe ändern möchten.
Sie haben noch kein HTML-Dokument, mach zuerst einen bevor du fortfährst.

3. Suchen Sie den Text, den Sie einfärben möchten. Scrollen Sie durch Ihr Dokument, bis Sie den Absatz, die Überschrift oder den anderen Teil des Textes finden, den Sie einfärben möchten.

4. Füge das Start-Tag hinzu "Schriftart" bitte. Klicken Sie direkt rechts neben dem Text, den Sie neu einfärben möchten, und geben Sie Folgendes ein (wo Sie rot ersetzt durch die von Ihnen gewählte HTML-Farbe):

5. schließe "Schriftart" Schild. Klicken Sie direkt rechts neben dem Ende des Textes, den Sie neu einfärben möchten, und tippen Sie .
Tipps
- Ein hexadezimaler HTML-Farbcode besteht aus folgenden Teilen: Die ersten beiden Zeichen beziehen sich auf die Rottöne, das zweite auf Grün und das dritte auf Blau. Sie können alles von `00` bis `99` verwenden. um anzugeben, wie viel von jeder Farbe Sie benötigen – `FF` ist der Maximalwert dieser Farbe (zum Beispiel: "0000FF" ist rein blau).
- Versuchen Sie, Ihre Seite gut lesbar zu machen. Helle Farben auf hellem Hintergrund sind schwer zu lesen, ebenso dunkle Farben auf dunklem Hintergrund.
- Alte Displays sind auf ca. 65 . begrenzt.000 Farben und sehr alte Displays sind auf 256 Farben beschränkt. Über 99% der Internetnutzer können jedoch jede von Ihnen gewählte Farbe anzeigen.
Warnungen
- Das Element `font` wird in XHTML 1 nicht unterstützt.0 Strenge DTD.
"Ändern sie die farbe einer schriftart in html"
Оцените, пожалуйста статью