HyperText Markup Language, oder abgekürzt HTML, ist die Grundlage für alle Webseiten, die wir im Internet verwenden. Was auch immer Sie in Ihrem Browser sehen, ist in einer HTML-Version kodiert. Das gilt auch für die Farben der Schrift. Hier sind einige einfache Beispiele, die Ihnen helfen, zu lernen, wie Sie einige Standard-HTML-Tags verwenden, um Farbe Text ändern mit Schritte
1.
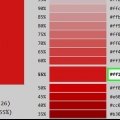
Wählen Sie eine Farbe für die Schriftart aus. HTML-Schriftarten werden normalerweise durch hexadezimale Codes gekennzeichnet, die in RGB-Farben übersetzt werden. Es gibt 6 Zeichen für jede mögliche Farbe.
- Zum Beispiel Rot = ff0000, Grün = 00ff00 und Blau = 0000ff. In Hex, 00 = null und ff = 255, der maximale Wert der RGB-Farbdefinitionen. Je höher die Zahl, desto heller die Farbe. Zum Beispiel ffffff = weiß und 000000 = schwarz.
- Alle Farben bestehen aus verschiedenen Kombinationen der oben genannten Zahlen und Buchstaben.

2.
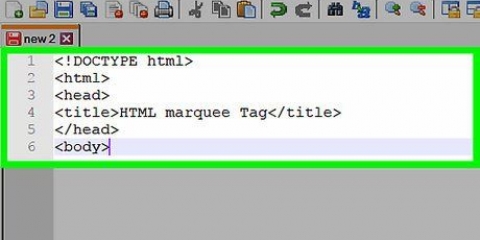
Fügen Sie Ihrem HTML-Code ein Farb-Tag hinzu. Die Syntax zum Hinzufügen der hexadezimalen Farbwerte zu Ihrer Schriftart ist einfach. Wir verwenden den Text "Lorem ipsum dolores sit amet" als Beispiel. wir werden sprechen "dolores" Türkis machen. Dazu verwenden wir die
Lorem ipsum Beachten Sie, dass dies noch keine Auswirkungen hat. Wenn wir eine Farbvariable hinzufügen, wird es etwas interessanter:Lorem ipsum doloresBeachten Sie, dass Sie das Schriftart-Tag in Ihrem Text nicht sehen, wenn Sie dies in der Praxis versuchen. Stattdessen sieht Ihr Text so aus:Lorem ipsum dolores sitzen amet.3. Untersuchen Sie jeden Teil des Tags. Jeder Teil des Font-Tags dient einem bestimmten Zweck, daher ist es wichtig zu wissen, wo jeder Teil platziert werden muss und was er tut.
Der Um die Standardfarbe wiederherzustellen, schließen Sie das font-Tag mit einem Schrägstrich: 
4.
Verwenden Sie Namen anstelle von Hexadezimalcodes. Es gibt 256 Farben im Standard-HTML-Spektrum und obwohl Sie so etwas wie Photoshop oder eine Website wie verwenden können
HTML-Farbcodes können Sie als Quelle verwenden, um Ihre gewünschte Farbe auszuwählen, Sie können auch einen Farbnamen wie 147 . verwenden. Die Standardfarben sind alle dabei: Rot, Grün, Blau, Gelb, Schwarz und Weiß und viele mehr.
Eine vollständige Liste der im HTML-Code verwendeten Farbnamen finden Sie unter w3schools.comTipps
- Übertreiben Sie es nicht mit Farbetiketten. Frühe Websites, die Schriftattribute überstrapazierten, sahen selbst in den frühen Tagen des Internets schrecklich aus. Sie bleiben bis heute hässlicher als hässlich!
- Wenn Sie wissen, wie man mit CSS (Cascading Style Sheets) umgeht, sollten Sie es besser verwenden. das Etikett
"Ändern sie die textfarbe in html"