Wenn Sie eine Betreffzeile auswählen, sieht Ihr Code etwa so aus: Verwenden Sie nur alphabetische Zeichen in Ihrer Betreffzeile. Wenn Sie Zahlen oder andere Zeichen verwenden, wird Ihr Browser verwirrt und denkt, dass er andere Befehle ausführen muss. Nicht viele Entwickler füllen die Betreffzeile mit der `mailto`-Syntax aus. Diese Technik wird jedoch häufig verwendet, wenn die E-Mail an einen internen Server weitergeleitet wird, auf dem Bots die E-Mail weiterverarbeiten. Die E-Mail kann dann dank Betreffzeile automatisch verarbeitet werden. Mit ungefähr der gleichen Syntax fügen Sie Text in der Mail (`body`) oder einen Empfänger für `cc` oder `bcc` hinzu. Stellen Sie sicher, dass Sie nach `body`, `cc` oder `bcc` ein Fragezeichen verwenden. Danach kommt ein weiteres `=` Zeichen gefolgt vom Text.



Das Anker-HTML-Tag Anker-Tags müssen innerhalb des `body` (
Erstellen sie einen e-mail-link in html
Besucher Ihrer Website lieben es, Ihnen so einfach wie möglich Fragen und Feedback per E-Mail senden zu können. Dies ist ein absolutes Plus für jede Website. Deshalb erklären wir Ihnen Schritt für Schritt, wie Sie mit einem einfachen HTML-Code einen E-Mail-Link auf Ihrer Website platzieren.
Schritte

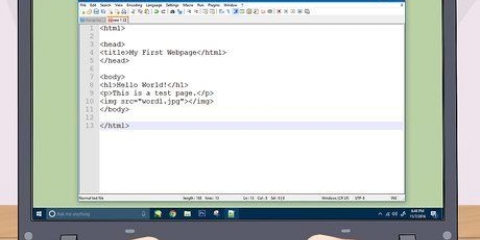
1. Geben Sie das Anker-Tag ein in Ihrem HTML-Dokument. Es `Ihr HTML-Code sollte bis zu diesem Punkt fertig sein.

2. Typ `mailto: nach dem `=`-Zeichen. Der Browser weiß jetzt, dass keine Webadresse, sondern eine E-Mail-Adresse folgt.

3. Geben Sie dann die E-Mail-Adresse ein, an die die E-Mail gesendet werden soll. Ein Beispiel für einen guten Code ist: .

4. Fügen Sie optional eine feste Betreffzeile hinzu. Geben Sie dazu zunächst ein Fragezeichen (?) nach der E-Mail-Adresse, gefolgt von dem Wort `Betreff` (ohne Anführungszeichen). Danach kommt ein weiteres `=` Zeichen, gefolgt vom Betreff.

5. Typ > für die schließende Klammer. Der bisherige Code teilt dem Browser mit, mit welcher E-Mail-Adresse verknüpft wird und was die anderen Attribute der E-Mail, falls vorhanden, sind. Die schließende Klammer `>` teilt dem Browser mit, dass dies das Ende der Befehle ist, die ausgeführt werden, wenn der Link angeklickt wird.

6. Geben Sie den Text des Links ein. Dies ist der Text, auf den der Benutzer klickt, um den Link zu aktivieren. Du schreibst dies nach der schließenden Klammer. Geben Sie hier ein Wort oder einen Satz ein oder kopieren Sie einfach die E-Mail-Adresse, an die die E-Mail gesendet werden soll. Sehr oft sieht man an dieser Stelle `hier` oder `eine E-Mail senden`.

7. Typ nach dem Linktext. Dies beendet den HTML-Befehl. Sie sollten ein HTML-Anker-Tag immer schließen, sonst denkt der Browser, dass der Rest des Dokuments auch zum Befehl gehört. Dann geht es nicht gut.

8. Fahren Sie mit dem Rest Ihres HTML-Dokuments fort. Speichern Sie Ihre Arbeit und fahren Sie optional mit Ihrem anderen HTML-Code fort.
Tipps
Warnungen
- Aufgrund von Spam ist es nicht ungefährlich, eine E-Mail-Adresse auf Ihrer Website zu platzieren. Es gibt Unmengen von Leuten, die Programme ausführen, um E-Mail-Adressen speziell für Junk-Mail zu sammeln. Jeder, der seine E-Mail-Adresse auf einer öffentlichen Website veröffentlicht, sollte daher Spam-Filter einrichten oder andere Anti-Spam-Maßnahmen ergreifen, um Junk-Mails einzuschränken.
- Bitte überprüfen Sie den Namen des Empfängers, bevor Sie die E-Mail senden.
- Wenn Benutzer kein E-Mail-Programm auf ihrem Computer haben, können sie Ihnen keine E-Mails senden.
"Erstellen sie einen e-mail-link in html"
Оцените, пожалуйста статью