Ein bild in html zentrieren
Die Bildausrichtung ist eine wichtige Fähigkeit, die Sie beim Codieren von Webseiten erlernen müssen. Da sich der Code ändert, werden leider einige HTML-Tags nicht mehr von allen Webbrowsern erkannt. Probieren Sie diese Methoden aus, um ein Bild in HTML zu zentrieren. Wenn sie nicht funktionieren, ziehen Sie die Verwendung von CSS (Cascading Style Sheets) in Betracht.
Schritte
Methode 1 von 2: Im Text ausrichten

1. Verwenden Sie nicht den Code `center` in Ihren Tags. In HTML-Codierung können Sie Text zentrieren, müssen jedoch die Ausrichtung des Bildes mit `Mitte` markieren. Ein Bild ist kein Regelelement, daher geben Sie dies in Bezug auf andere Elemente an.

2. Starten Sie eine neue Codezeile. Verwenden Sie ein Absatz-Tag, um anzuzeigen, dass eine Textzeile beginnt. Beginnen Sie Ihr Tag mit 
Der Abschnitt `src` teilt der Webseite mit, wie die URL des Bildes lautet. Der Abschnitt `alt` sagt der Webseite, wie sie heißen soll.


3. Bild einfügen von tippen. Dann füge deine Bildbeschreibung hinzu von alt=`Bildbeschreibung` tippen.
tippen. Dann füge deine Bildbeschreibung hinzu von alt=`Bildbeschreibung` tippen.

4. Geben Sie die Ausrichtung Ihres Bildes an. Typ ausrichten=`Mitte`>. Dies ist das Ende des Bildteils Ihres Tags.

5. Mehr Text hinzufügen. Dann schließe das Tag mit 

Methode 2 von 2: Richten Sie ein `center`-Tag aus

1. Erstellen Sie ein neues Element und zentrieren Sie dieses Element. Sie können das Bild innerhalb dieses zentrierten Elements aufnehmen. Es wird jedoch zusätzlichen Platz um Ihr Element herum schaffen.

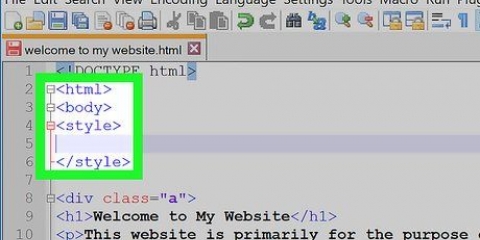
2. Starten Sie eine neue Codezeile. Beginnen Sie mit der Zentrierung des Elements. Typ 



3. Fügen Sie Ihr Image-Tag hinzu. Typ  .
.
 .
.
4. Geben Sie die Höhe und Breite des Bildes an. Geben Sie etwas ein wie Höhe=`200` Breite=`200`> oder jede andere größe ihrer wahl. Dies ist das Ende des Bildteils des Tags.

5. Schließen Sie Ihr Tag mit Ihr gesamtes Tag könnte beispielsweise so aussehen:
Warnungen
Bitte beachten Sie, dass sowohl die Ausrichtungs- als auch die Zentrier-Tags veraltet sein können. Dies bedeutet, dass sie in Zukunft nicht mehr verwendet werden. Obwohl es kein genaues Datum gibt, wann sie nicht mehr verwendet werden, werden sie irgendwann von Browsern nicht mehr erkannt und die Codes müssen auf CSS oder HTML5 aktualisiert werden.
Оцените, пожалуйста статью