Svg-bilder erstellen
Skalierbare Vektorgrafiken (SVG) ermöglichen es, mehr interaktive Elemente auf Webseiten zu platzieren, ohne so viel Bandbreite wie andere Bildformate wie JPEG oder GIF zu verbrauchen, und eignen sich daher ideal für die Website-Gestaltung. Einige digitale Illustrationsprogramme wie Adobe Illustrator bieten Optionen für SVG, und es gibt einige kostenlose Websites, um in SVG zu konvertieren. In diesem Artikel erfahren Sie, wie Sie Ihre eigenen SVG-Dateien erstellen.
Schritte
Methode 1 von 2: Verwenden von Convertio JPG to SVG Converter

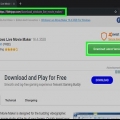
1. Öffnen Sie Ihren Internetbrowser und gehen Sie zuhttps://konvertieren.co/jpg-svg/. Dadurch gelangen Sie zu Convertios kostenloser JPG-zu-SVG-Konverter-Seite.

2. Wählen Sie die Quelle für Ihr JPG-Bild aus. Oben im Menü des Konverters sollten Sie eine rote Symbolleiste mit mehreren Ressourcen sehen, die Sie verwenden können, um eine JPG-Bilddatei hochzuladen, damit sie in eine SVG-Datei konvertiert werden kann.

3. Gehen Sie zu der Datei, die Sie konvertieren möchten. Nachdem Sie eine Quelle ausgewählt haben, erscheint ein Dialogfeld mit der Bibliothek aller Ordner auf Ihrem Computer. Von hier aus müssen Sie den Ordner finden, der die Datei enthält, die Sie konvertieren möchten. Wählen Sie diese Datei aus.

4. klicke aufUmwandeln. Sobald der Datei-Upload abgeschlossen ist, erscheint eine rote Schaltfläche in der unteren rechten Ecke des Menübildschirms. Dadurch wird der Konvertierungsprozess gestartet, der je nach Größe der Datei einige Minuten dauern kann.

5. klicke aufHerunterladen. Sobald die Datei konvertiert wurde, erscheint rechts neben dem Dateinamen im Konverter-Menü eine blaue Schaltfläche. Wenn Sie darauf klicken, wird die Datei als SVG-Datei auf Ihren Computer heruntergeladen.
Methode 2 von 2: Mit Adobe Illustrator

1. Öffnen Sie Adobe Illustrator.Adobe Illustrator ist eine Grafikdesign-App, mit der Sie dank einer Vielzahl von Tools und Funktionen Ihre eigenen Bilder erstellen können.

2. Erstelle dein Bild. Sobald Illustrator geöffnet ist, können Sie auf der linken Seite des Bildschirms Werkzeuge auswählen und mit der Gestaltung Ihres Bildes beginnen.

3. Wenden Sie SVG-Effekte auf bestimmte Ebenen Ihres Bildes an. Wenn Sie Ihrem Bild benutzerdefinierte Effekte hinzufügen möchten, können Sie eine Ebene auswählen und dann auf "Effekt" klicken > `SVG-Filter` > „SVG-Filter anwenden“. Klicken Sie dann auf die Schaltfläche „SVG-Filter bearbeiten“, bearbeiten Sie den Standardcode und klicken Sie auf „OK“, um Ihre SVG-Effekte zu speichern.

4. Klicken Sie auf die Registerkarte Datei. Es befindet sich in der oberen linken Ecke des Bildschirms.

5. WählenExport im Menü. Um Ihre SVG-Datei außerhalb von Illustrator anzuzeigen und zu verwenden, müssen Sie sie exportieren.
Sie können auch "Speichern unter..." auswählen, die Datei wird jedoch so gespeichert, dass sie nur in Illustrator angezeigt und bearbeitet werden kann.

6. klicke aufExportieren als.... Dadurch wird ein neues Menü geöffnet, mit dem Sie die Datei aus Illustrator in ein Format Ihrer Wahl exportieren können.
Sie können auch "Für Bildschirme exportieren..." auswählen, um Ihre SVG-Datei zum Öffnen auf iOS- und Android-Geräten zu speichern.

7. WählenSVG in der Liste der Dateitypen. In Illustrator können Sie aus einer Vielzahl von Dateitypen wählen, einschließlich webfähiger SVG-Dateien.

8. klicke aufSpeichern. Ihr Bild kann jetzt als SVG-Datei verwendet werden.
Оцените, пожалуйста статью