Das obige Beispiel sollte nun so aussehen: klicken Sie hier um meine neue Website zu besuchen. Beachten Sie, dass Sie, wenn das Linkziel eine andere Website ist, die vollständige URL angeben müssen (diese beginnt normalerweise mit "http"). Wenn nur der Name der Seite angegeben wird, wird davon ausgegangen, dass im Verzeichnis der Website gesucht wird.


Um einen Anker zu erstellen, fügen Sie das Tag an der richtigen Stelle auf der Seite ein, z. B.: Kapitel 3 -Verwenden von Ankern in HTML Um auf den gerade erstellten Anker zu verlinken, verwenden Sie das #-Zeichen wie folgt: #Gehe zu Kapitel 3
Fügen sie einen link zu ihrer website hinzu
Links oder Hyperlinks, normalerweise abgekürzt mit "links", sind das Rückgrat des Internets und insbesondere von Websites. Links ermöglichen es Benutzern, auf einen Text oder ein Bild zu klicken, wodurch sie auf eine andere Webseite weitergeleitet werden. Das macht sie zu einem untrennbaren Bestandteil des Internets. Das Erstellen eines Links als Teil Ihrer Website erfordert nur sehr wenig HTML-Code. Hier zeigen wir dir, wie das geht.
Schritte
Methode 1 von 2: Ein einfacher Link

1. Erstellen Sie den Text oder platzieren Sie das Bild, das Sie als Link verwenden möchten. Links werden mit ein paar einfachen HTML-Tags erstellt, wenn Sie den Code Ihrer Website bearbeiten. Aber zuerst ist es wichtig zu wissen, was Sie in die Tags einfügen möchten. Dies kann Text, ein Bild oder ein anderes HTML-Element sein, aber hier verwenden wir nur eine Textzeile.

2. Platziere zwei Tags um den Text. Hyperlinks sind mit zwei einfachen Tags gekennzeichnet, einem zum Öffnen des Codes und einem zum erneuten Schließen. Ohne Attribute ist das noch nicht wirklich brauchbar, aber wir werden etwas dagegen tun.
Ihr Link könnte so aussehen: Klicken Sie hier, um meine neue Website zu besuchen.

3. füge es hinzu "href"-Attribut, um anzugeben, wohin der Link führt. Es "href"-Attribut teilt dem Browser mit, wohin der Benutzer geleitet werden soll, wenn auf den Link geklickt wird. Auf dieses Attribut folgt ein Gleichheitszeichen und anschließend die Adresse in Anführungszeichen.
Methode 2 von 2: E-Mail und Anker hinzufügen

1. Bild verlinken. Dies ist sehr einfach, indem Sie ein Image-Tag in die Link-Tags einfügen. Sie benötigen dann die Adresse des Speicherorts des Bildes (d. h. der Speicherort auf Ihrem Server oder dem einer anderen Person).Hier ist ein Beispiel dafür, wie ein Bildlink aussehen könnte:

2. Erstellen Sie einen E-Mail-Link mit dem "mailto:" Protokoll. Um einen Link zum Verfassen einer E-Mail an eine bestimmte Adresse zu erstellen, verwenden Sie "mailto:" und platzieren Sie es direkt vor der E-Mail-Adresse der betreffenden Person.
Ein E-Mail-Link könnte beispielsweise so aussehen: klicken Sie hier um eine Frage zu stellen oder einen Kommentar abzugeben.

3. Erstellen Sie Anker innerhalb einer größeren Webseite für eine einfache Referenz. Wenn Sie nach einer Möglichkeit suchen, auf einen bestimmten Teil einer Webseite zu verlinken, verwenden Sie einen Anker. Anker sind sehr nützlich für größere Seiten mit einem Inhaltsverzeichnis; jedem Kapitel oder Absatz kann ein Anker zugeordnet werden, der mit dem Inhaltsverzeichnis verlinkt ist. Anker werden mit dem "Name" Attribut.
Tipps
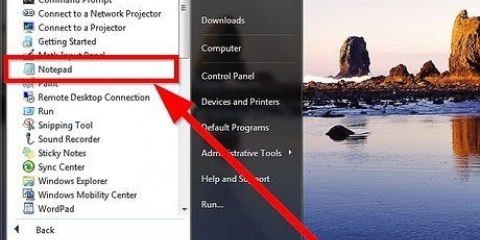
- Sie benötigen keine spezielle Software, um eine Website zu erstellen, und auf den meisten Computern ist standardmäßig die richtige Software installiert. Ein Beispiel ist der Notepad/Notepad in Windows. Einfach Codes eingeben und als html speichern. Um zu sehen, wie das in der Praxis aussieht, braucht man allerdings einen Browser, der in fortgeschritteneren Programmen oft nicht nötig ist. Außerdem gibt es keine Möglichkeiten Code auf Syntax und Normkonformität zu prüfen.
- Verwenden Sie CSS-Stile, um die Farbe und andere Eigenschaften von Links zu ändern.
Notwendigkeiten
- Ein Computer
- Ein Editor wie Notepad oder eine Webdesign-Software
"Fügen sie einen link zu ihrer website hinzu"
Оцените, пожалуйста статью